Các Bước Thực Hiện
Bước 1: Vào trang quản lý blog của bạn
Bước 2: Vào Bố Cục -> Thêm Tiện Ích vào nơi bạn thích -> Thêm Tiện Ích Html và javascript.
Bước 3: Coppy đoạn code này dán vào phần nội dung :
Chúc các bạn thành công... <style>
#ketnoi{margin:0 0 -5px;width: 100%;box-sizing: border-box;display: inline-block;position: relative;color: #333;line-height: normal;text-align: center; border: 1px solid #eee;font-weight: 700;font-size:14px}
#ketnoi a{color:#333}
#ketnoi-col-1{width: 33.3333%;float: left;}
#ketnoi-col-1 span,#ketnoi-col-1 p{margin:0;padding:0}
.ketnoi-icon{display: block;width: 50px;height: 50px;line-height: 50px;text-align: center;background: #333;color: #fff;margin: 0 auto 5px;border-radius: 100%;transition: .3s;font-size: 22px;}
.ketnoi-facebook,.ketnoi-post,.ketnoi-comments,.ketnoi-gioi-thieu,.ketnoi-lienhe,.ketnoi-dieu-khoan{padding: 10px 0;}
.ketnoi-facebook,.ketnoi-post,.ketnoi-comments{border-bottom: 1px solid #eee}
.ketnoi-post,.ketnoi-lienhe{border-left: 1px solid #eee;border-right: 1px solid #eee;}
.ketnoi-facebook i{background: #39599f}
.ketnoi-post i{background:#9b59b6}
.ketnoi-comments i{background:#1abc9c}
.ketnoi-gioi-thieu i{background:#fa0101}
.ketnoi-lienhe i{background:#3897f0}
.ketnoi-dieu-khoan i{background:#f9b65f}
</style>
<!-- Có thể lấy widget của trường blogger nếu thích =)) -->
<div id='ketnoi'>
<div id='ketnoi-col-1'>
<div class='ketnoi-facebook'>
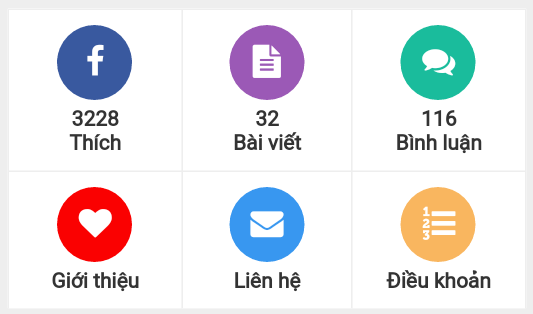
<a href="http://www.facebook.com/blogchiasethuthuat" target="_blank" rel="nofollow"><i class="fa fa-facebook ketnoi-icon"></i><span>3228</span><p>Thích</p></a>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-post'>
<i class="fa fa-file-text ketnoi-icon"></i><span><script style="text/javascript">function showpostcount(t){document.write(parseInt(t.feed.openSearch$totalResults.$t,10))}</script><script src="/feeds/posts/default?alt=json-in-script&callback=showpostcount"></script></span><p>Bài viết</p>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-comments'>
<i class="fa fa-comments ketnoi-icon"></i><span><script style="text/javascript">function numberOfComments(e){document.write(e.feed.openSearch$totalResults.$t)}</script><script src="/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></span><p>Bình luận</p>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-gioi-thieu'>
<a href="/p/gioi-thieu.html" target="_blank"><i class="fa fa-heart ketnoi-icon"></i><p>Giới thiệu</p></a>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-lienhe'>
<a href="/p/lien-he.html" target="_blank"><i class="fa fa-envelope ketnoi-icon"></i><p>Liên hệ</p></a>
</div>
</div>
<div id='ketnoi-col-1'>
<div class='ketnoi-dieu-khoan'>
<a href="/p/dieu-khoan.html" target="_blank"><i class="fa fa-list-ol ketnoi-icon"></i><p>Điều khoản</p></a>
</div>
</div>
</div>
Bước 4: Lưu lại và hưởng thụ.











Ok :vv
ReplyDeletehay
ReplyDeleteCảm ơn
Deletechất đó bạn
ReplyDeleteCảm ơn
DeleteCái này để làm gì Sinh nhỉ?
ReplyDeleteĐể cho đẹp
DeleteVãi, có loà nặng ko
ReplyDeleteKhông
DeleteOk
DeleteVậy để rảnh thêm cho đẹp blog
cái này hình như bữa a thấy ông trường có share lên group rồi thì phải
ReplyDeleteĐúng rồi a. Ở trên e có ghi đó
DeleteI can't find the code?
ReplyDeletefixed
Delete