Hiện nay để hiển thị dạng lưới có rất nhiều cách như sử dụng display:grid hoặc display:flex, ai muốn mì ăn liền thì có thể dùng bootstrap. Tuy nhiên hạn chế có thể thấy rõ là display:grid/flex không phải lúc nào cũng support 100% các trình duyệt, sử dụng bootstrap thì quá thụ động, kiến thức nền móng về css của bạn rồi cũng bị mai một vì vậy trong bài viết này tôi sẽ hướng dẫn bạn cách hiển thị bài đăng dưới dạng lưới sử dụng thuộc tính float:left
Xem demo (thay đổi kích thước trình duyệt để responsive)
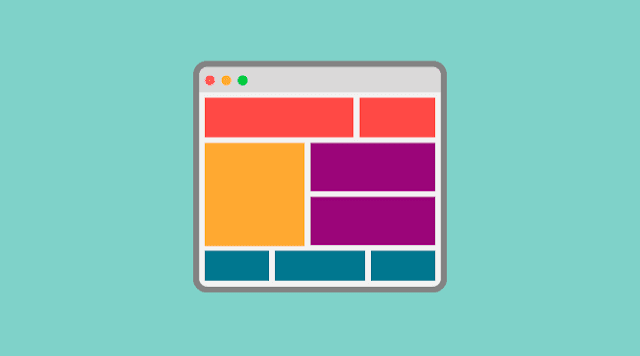
trong ví dụ này là .post-outer. Đây sẽ là div ta can thiệp chính vào việc tạo lưới, sử dụng float:left kết hợp với set width và height cho div được chỉ định.
Lời khuyên của tôi đó là bạn chỉ set height là giá trị tuyệt đối (đơn vị px), các giá trị như width thì bạn dùng hàm tính toán calc dưới dạng %, tương tự với margin và padding (set tương đối như vậy khi responsive sẽ nhàn hơn)
Trong ví dụ tôi chia mỗi hàng thành 4 cột. Code sẽ như sau
Bây giờ ta sẽ bỏ đi margin-right cho các div con nằm ngoài cùng bên phải, khi tôi chia 1 hàng 4 cột thì số thứ tự của chúng là 4,8,12,... tương đương với 4n.post-outer { float: left; width: calc(95% / 4); height: 200px; margin: 0 1.5% 20px 0; }
float:left/right thì luôn phải có em clearfix đi kèm, clear fix cho div cha và các div 4n+1 (1 hàng 4 cột mà).post-outer:nth-of-type(4n) { margin: 0 0 20px 0 }
Cuối cùng là check break point và bỏ float:left cho giao diện mobile.post-outer:nth-of-type(4n+1) { clear: both; } .widget.Blog::before, .widget.Blog::after { clear: both; content: ''; }
Đó, dễ như ăn kẹo vậy thôi, hi vọng qua bài viết này bạn có thể tự tin chỉnh sửa/thiết kế để blog hiển thị bài đăng dưới dạng lưới (có lẽ cũng đang là trend 😁 ).@media screen and (max-width: 768px) { .post-outer { float: none; width: auto; margin: 0 0 20px; } }
Good Luck !













quá đỉnh luôn
ReplyDeleteÁp dụng vào blog ngay nào
Deletecmt đầu :v cơ mà breadcrumbs của em trên pc bị lỗi nha
ReplyDeleteĐã fix
Deletekhó hiểu v -_-
ReplyDeleteĐọc kĩ đi man ơi
DeleteVÀO ĐÂY TAO NÓI NÀY DUY
ReplyDelete"Bây h tao vào học r nên ko onl thường xuyên đc, tao giao chức quản trị lại cho mày, thay tao phát huy nhen. Cảm ơn mày
À thông báo vs các blog liên kết hộ hộ tao với"
Phúc said
Rồi rồi
DeleteBlog lỗi phần bên trên nha
ReplyDeleteĐâu ba
Deleteđặt liên kết nha man
ReplyDeletevào đây để biết thêm chi tiết liên kết
Okii đã đặt
Deletebuổi chìu vui vẻ
ReplyDeletetương tác tốt nha
A thấy như bt thôi chứ có gì khác đâu e?
ReplyDeleteTemp dạng lưới nhìn ngầu với chuyên nghiệp hơn í a
DeleteChuyên nghiệp thì a ko rỏ nữa :), nhưng nó góp phần giúp tem load chậm k ta ;))
DeleteCái này là css mà a, load chậm hay ko là do số bài viết mình cho hiển thị ngoài trang chủ í a
DeleteOkii :D
ReplyDeleteOkiii
Delete11Bet : Situs Judi Slot Online Deposit Pulsa Tanpa Potongan
ReplyDeleteDaftar judi 11bet slot online android dan juga memiliki game judi online terpercaya dan terlengkap. Mainkan 1xbet jackpot jutaan dari berbagai game slot88 online pragmatic 1XBET play