Mở Đầu
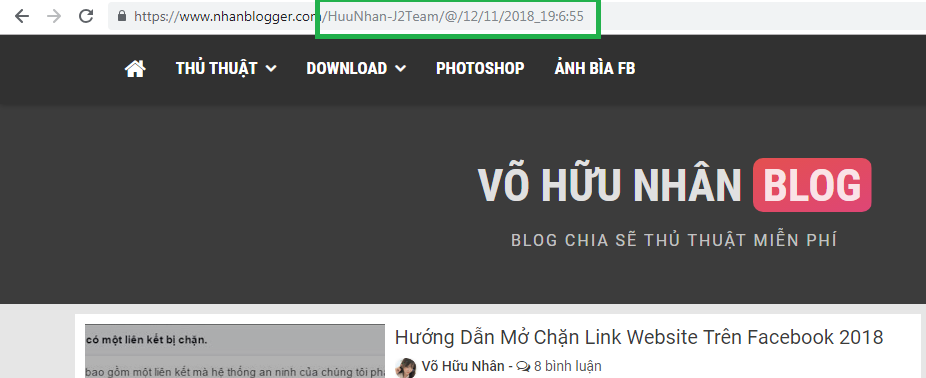
Xin chào các bạn, hôm nay mình sẽ hướng dẫn các bạn thêm tạo link động hiển thị ở trang chủ như Blog của mình, mình khuyên chỉ nên áp dụng ở trang chủ , nếu áp dụng với các trang bài viết, trang tĩnh có thể sẽ gặp lỗi 404 NOT FOUND. Code này do mình Leech từ site index của ROX3T5 ( Thanh Chí Lâm ).Hướng Dẫn
Bạn thêm đoạn Javascript này trước thẻ đóng </body> hoặc thẻ đóng </head> :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script> var counter = 0;
var interval_set = 0;
var anbus = ["1945VN-Team"]
function changeTitle()
{
var d = new Date();
var ts = d.getDate()+"/"+(d.getMonth()+1)+"/"+d.getFullYear()+"_"+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
var msg = "" + anbus[counter%anbus.length] + "/@/" + ts;
history.pushState("","","/")
history.pushState("","",msg)
counter++;
if(interval_set == 0)
{
interval_set = 1
setInterval(function () {changeTitle()}, 1000);
}
}
changeTitle();
</script>
</b:if>
Bạn có thể chỉnh sửa, xóa hoặc thêm các nội dung mà mình đã tô đậm sẵn , chúc các bạn thành công ! Có leech đi đâu ghi nguồn ROX3T5 - HN241201. Cảm ơn bạn !












Oh có cả cái này luôn @@ sáng tạo sáng tạo vổ tay pop pốp
ReplyDeleteHihi, thank
DeleteThêm vào nhìn chất chơi cực đó em
ReplyDeleteThấy cái link dài chướng mắt lắm a :)
DeleteHay đó e :s
ReplyDeleteThank a nha 😍
Deleteokay
ReplyDeleteOkii cu bẻo
DeleteXin template được không temp võ hữu nhân í
ReplyDelete